A New BMOW Storefront!

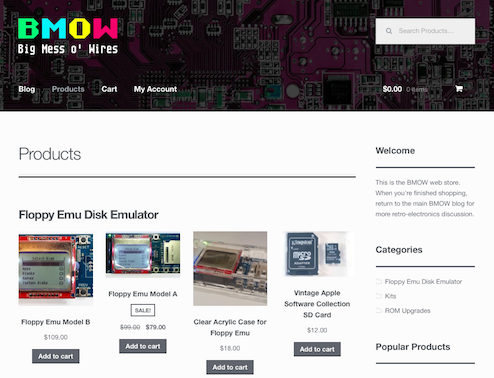
At last, BMOW is moving into the modern world with a new online storefront! As I mentioned in the Profit and Loss discussion a couple of weeks ago, the old solution of PayPal payment buttons and order tracking left much to be desired. The new storefront isn’t anything fancy, but it’s still a tremendous leap forward in terms of ease of use for me, and is also far better looking for customers.
You can browse the new store using the “BMOW Store” link at the upper right, and it’s fully functional and ready for purchases. For the time being, the “add to cart” buttons on project pages like Floppy Emu’s will continue to point to the old PayPal payment buttons. This provides an easy back-up solution in case anything goes wrong with the new system. Visitors using the BMOW Store link will make purchases through the new system, while those using purchase links on the BMOW project pages will continue to use the old system for now.
WooCommerce and Friends
After looking at many different e-commerce and shopping cart solutions, and installing and uninstalling Zen Cart, I finally settled on using WooCommerce. WooCommerce is a popular e-commerce platform that’s implemented as a WordPress plugin. The basic package is free, and the developers earn their income by selling a variety of add-ons and themes. As I discovered, it’s quite easy to set up a functional and attractive storefront in just a few hours. In order to minimize the risk of conflicts with my existing, heavy-customized WordPress install, I created an entirely new WordPress installation in a subdirectory of the BMOW site, used exclusively for the WooCommerce store.
I’m still using PayPal for payment processing, but the method is now PayPal Express instead of the clumsy PayPal payment buttons. The shopping cart functionality is implemented entirely on the BMOW site, within WooCommerce. When a shopper is ready to checkout, he’ll be redirected to a PayPal page, where he can enter a credit card number or his PayPal account credentials to authorize the purchase amount. He’ll then be redirected back to the BMOW site for a final review, at which point he may cancel or submit the order. Using this method, I avoid needing to ever directly handle sensitive payment info like credit card numbers. But customers still complete their transaction experiences on my site, where I can show them a thank you page, and maintain purchase statistics.
A few additional WooCommerce-related plugins proved handy:
- PayPal for WooCommerce – Enables use of PayPal Express functionality, and tighter integration with PayPal
- WooCommerce Weight Based Shipping – Charges different shipping amounts depending on the calculated total weight of items, destination country, and shipping method
- Storefront Site Logo – The default theme inexplicably lacked a way to add a logo to the store’s header
All of these plugins were free.
Cleanup
The only major concern I have isn’t a technical problem, but a design issue. With the introduction of a storefront, all of my creations now have product pages, in addition to the project pages that already existed (and that formerly doubled as product pages). This will be a source of confusion. For example, which page should be considered “the” ROM-inator page: the pre-existing ROM-inator project page or the new ROM-inator product page? Which one should a reviewer link to, or a potential buyer look to for details? Which do I want to appear first in the Google search results for “Mac ROM-inator”?
This may seem like a minor issue, but I’ve spent significant amounts of time thinking about it. I definitely want to avoid a situation where the mind-share for each of my inventions is semi-randomly split between two different web pages, with duplicated information. I looked for examples of how other sites addressed this problem, but couldn’t find any similar examples. My current approach is to keep the project page as the “official” page, with the product page having a much shorter description focused on actual purchase details, with several links back to the project page for further reading. This hopefully makes it clear which page is the main one, but at the expense of removing information from the very place in the store that would-be buyers need it in order to make a buying decision. So it may actually cost me sales. I’ll evaluate how this works for a while, and consider making the product page be the main one if necessary.
Happy shopping!
Read 3 comments and join the conversation3 Comments so far
Leave a reply. For customer support issues, please use the Customer Support link instead of writing comments.


I reckon you should go with the project pages, but include a big clear link to the product page rather than the current add to cart buttons.
Why not automatically redirect the old pages to the new ones?
Redirection might be a good answer in the long term. But I would worry about losing the 152 comments on the existing Floppy Emu page, and the
high Google page rank it has. My current plan is to use the two pages for different purposes, so I wouldn’t want to redirect one to the other. Project page will be more about how things work and technical details, and product page will be more narrowly focused on purchase details.